 SmartTask
SmartTaskWeb Design
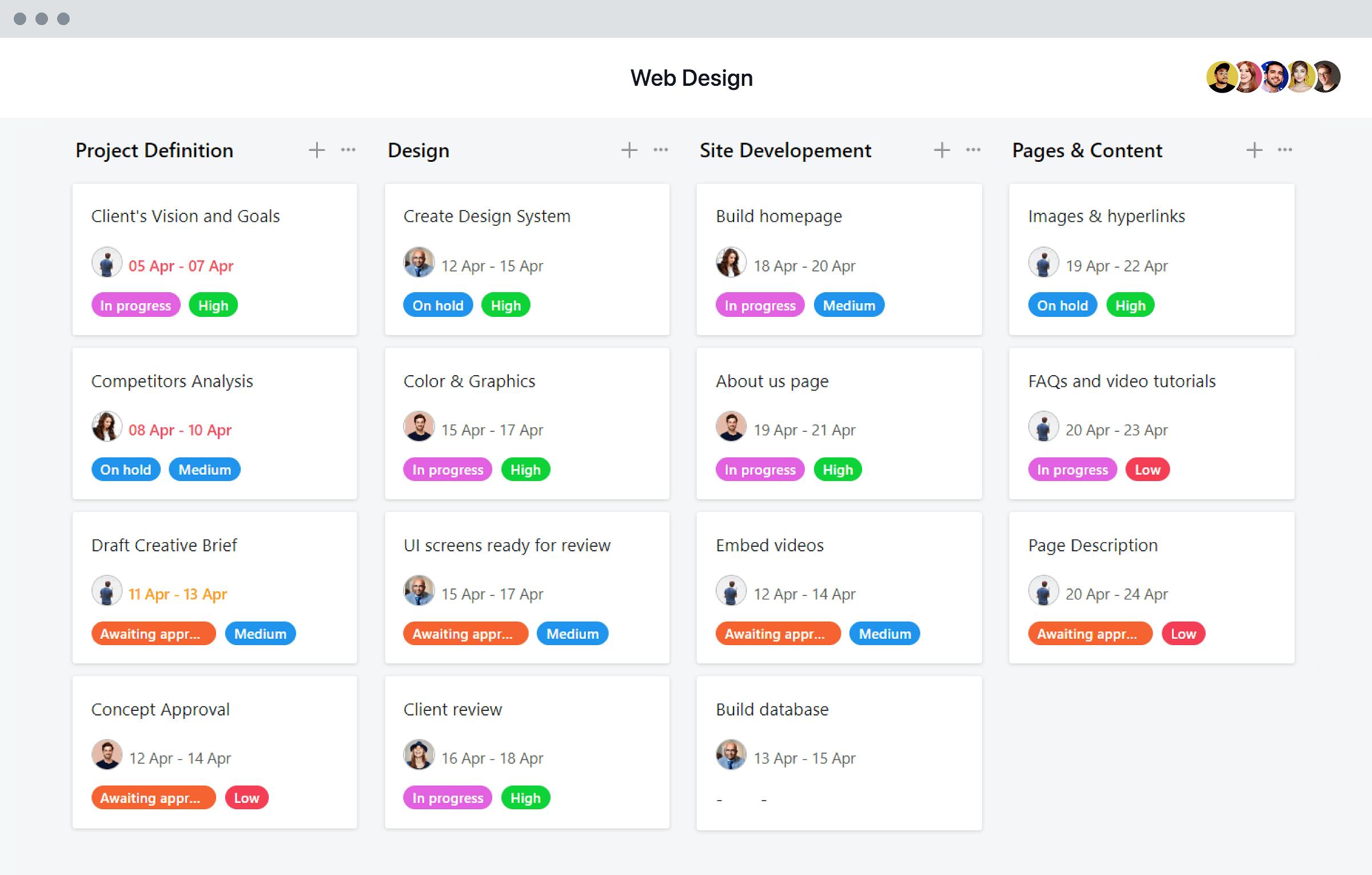
Try this template to streamline your web design project. Simplify coordination between design, project and engineering teams to get things done.
Try this template to streamline your web design project. Simplify coordination between design, project and engineering teams to get things done.

Website Design project requires a cross team effort - Design, Tech, Content and Client stakeholders. Hence we see a lot of mis-communication, project overshot and information being divided across tools. Instead, web production teams can rely on SmartTask to establish a clear process and timeline so business and technical teams can get on the same page—even if they're using different tools.
Tips for planning and managing web production with our template
- Keep stakeholders in Loop
Invite guest users for Free, assign tasks, communicate and update them on project's progress. This helps keep clients in loop, let them know if a task is dependent, so bottlenecks due to communication can be avoided. - Set clear expectations and deadline
Tasks with deadlines helps each team-member understand their timelines and plan accordingly. While task description and file attachment helps share further instruction to speed up production. - Centralize your communication.
Bring all of your stakeholder communication together in one central app. Synthesize client feedback, keep teams in the loop, and have a full record of key decisions. - Store everything in one place.
Keep the most up-to-date files and assets for your website in your website plan project so you can find them at a moment’s notice.
Be 40% more Efficient
With SmartTask being simple enough to quickly on-board your team, have clarity on progress towards your set goals.
Try for Free


